
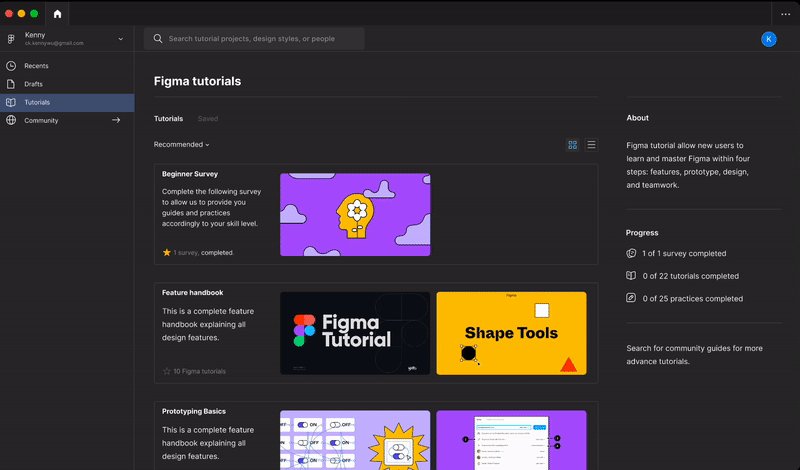
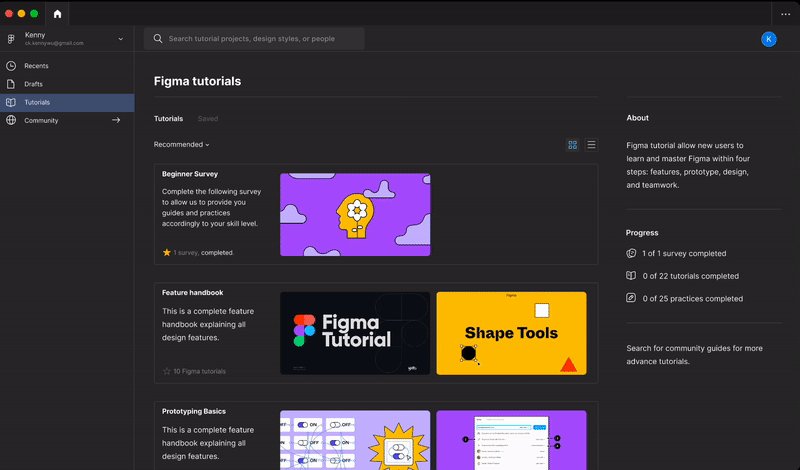
Tutorial Hub
The Tutorial Hub is the central nerve of Figma's enhanced onboarding experience. It acts as a comprehensive gateway, seamlessly leading users to various learning modules tailored to their unique needs.
From our research, we discovered that new Figma users not only need to understand the tool's functionality but also require foundational knowledge in UI design principles. The choice to provide tutorials to users with no prior design knowledge directly addresses this identified gap. Instead of letting new users scour the internet for scattered and sometimes unreliable information, the Tutorial Hub presents a centralized, curated, and quality-controlled collection of learning resources.
Furthermore, the hub's design mirrors the insights from the Adobe XD and Sharp3D case studies, where in-app tutorials were pivotal for users' onboarding experience. By integrating tutorials directly within the application, Figma can offer its users an uninterrupted learning journey.
Lastly, the hub provides a structured yet flexible path. This resonates with the findings from our user interviews wherein participants appreciated the structured walkthroughs but also expressed the desire for freedom to explore. The Tutorial Hub, therefore, not only teaches but empowers users to become self-reliant, all within the familiar environment of Figma.

Unit System
The Unit System in Figma's Tutorial Hub is meticulously crafted to provide users with structured learning paths. Each unit, acting as a chapter, consolidates several lessons that are logically grouped based on a specific theme or functionality. Beyond lessons, the units also give a brief snapshot of the content, helping users set expectations right at the onset.
Through our research, it became evident that while users appreciate autonomy in their learning journey, they equally value guidance and clear progress markers. By segregating lessons into units and providing details like the number of lessons, exercises, and a completion percentage, the Unit System directly caters to this need.
Drawing inspiration from the positive feedback received on the project-based video walkthroughs in the 3D modeling application, Sharp3D, the inclusion of exercises within each unit aims to provide a hands-on experience. This reinforces learning and helps bridge the gap between theoretical knowledge and practical application, a concern voiced by many during the research phase.
Moreover, by offering a visual representation of progress in the form of completion percentages, the Unit System taps into users' inherent desire to see tangible results. This not only provides a sense of achievement but also motivates them to continue their learning journey.

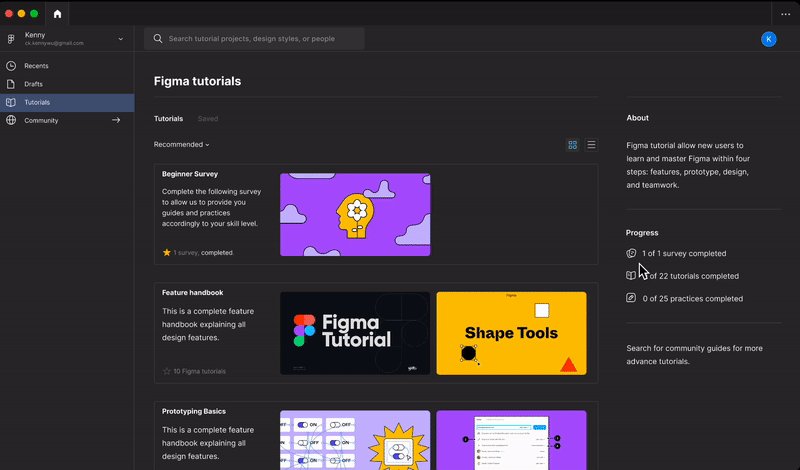
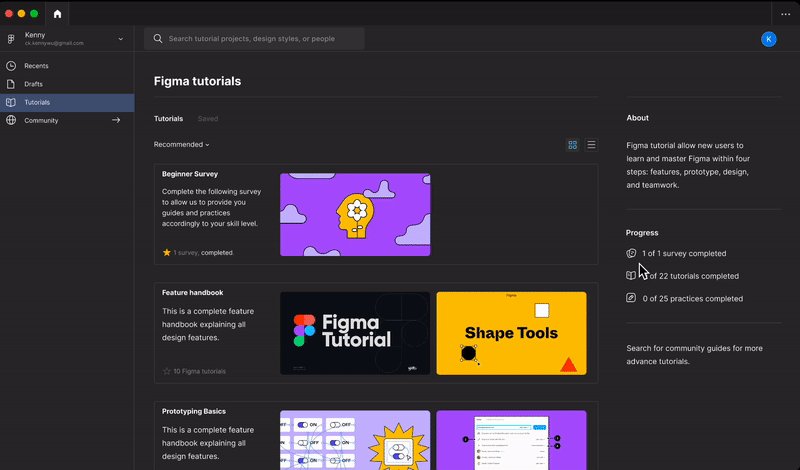
User Progress
The "User Progress" section on the right side of Figma's Tutorial Hub serves as a dynamic dashboard detailing the learner's journey within the tool. This feature is particularly tailored to offer real-time updates on the number of tutorials a user has completed, acting both as a progress marker and a motivational tool.
During the research phase, it was observed that new users of platforms often seek validation for the effort they invest in learning. Recognizing this intrinsic need, the "User Progress" section was incorporated. This design choice draws parallels with other successful platforms, where user engagement and retention rates significantly improved when learners were constantly updated about their progress.
Additionally, in the context of Figma, understanding a tool and mastering it are two different spectrums. By indicating progress, the design subtly encourages the users to transition from mere understanding to proficient usage. Given the feedback from users about Figma's onboarding process, it was clear that providing them with tangible milestones in their learning journey would be invaluable.
In essence, the User Progress section doesn't just track progress; it plays a pivotal role in enhancing user confidence, offering encouragement, and ensuring that the learning curve is not just productive but also rewarding.

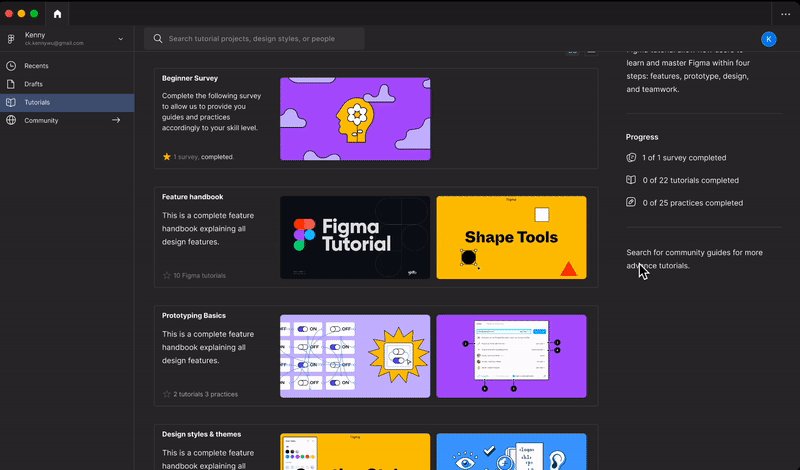
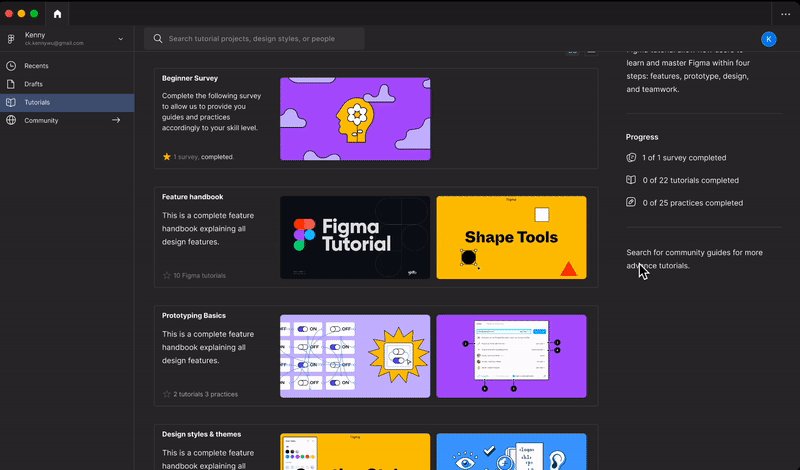
Feature Handbook
The decision to include a built-in "Feature Handbook" emanates directly from the feedback and pain points identified during the research phase. A common challenge expressed by users was the externalized nature of Figma’s resources, forcing them to juggle between the application and browser tabs to understand various functionalities. This often disrupted their workflow and added friction to the onboarding experience.
Moreover, the research underscored the idea that knowing how a tool operates and effectively utilizing it to produce a design were distinct stages in a user's journey. The Feature Handbook bridges this gap by offering insights right within the tool. By ensuring that users don't have to switch screens or search online for feature-related information, the design seeks to streamline the learning process, making it more efficient and user-friendly.
Incorporating the Feature Handbook is not just about convenience; it is a strategic move to ensure continuous, uninterrupted learning, enhancing user engagement and reducing early drop-offs in the learning curve.
The "Feature Handbook" is a centralized repository within the Figma platform dedicated to explicating the myriad features of Figma. By embedding this component directly into the application, users are provided with immediate access to comprehensive guides without the need to exit the application or divert to an external resource.

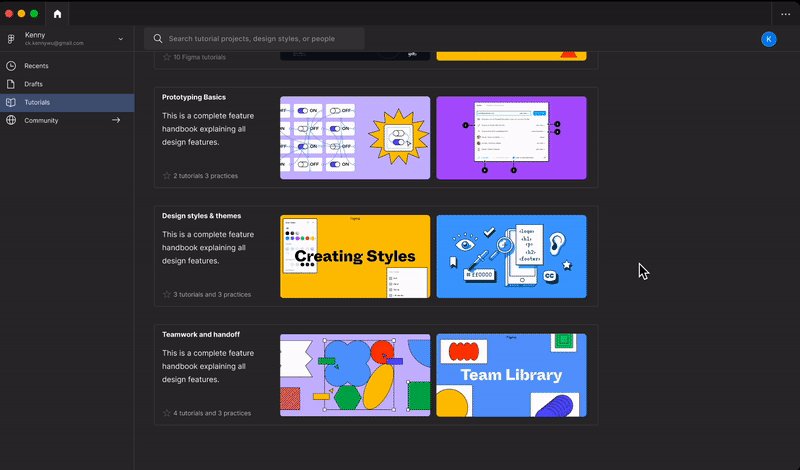
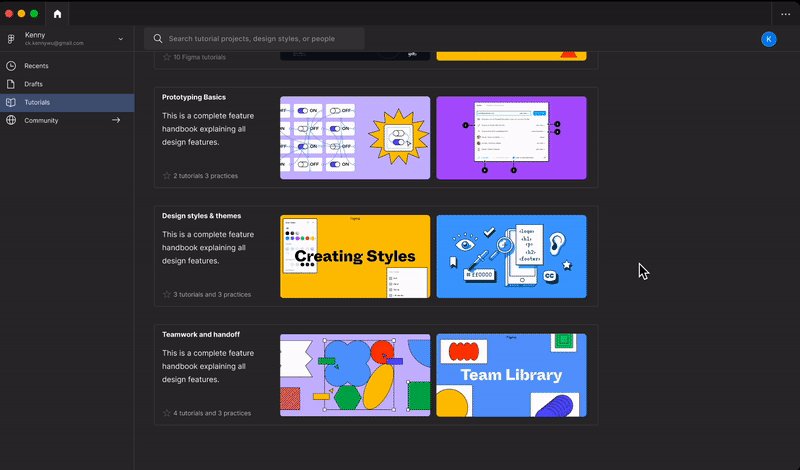
Prototyping Basics
"Prototyping Basics" is an embedded module within Figma designed to empower users to transform their static designs into dynamic, interactive mockups. This section provides a holistic overview, covering all essentials users need to create and test realistic prototypes within the platform.
One pivotal insight from the research phase was the users' desire to not only understand the features of Figma but also to harness them effectively in real-world design scenarios. While the existing onboarding resources covered the basics of Figma's capabilities, they did not necessarily guide users on leveraging these tools to create interactive mockups – a crucial aspect of the UI/UX design process.
Recalling the feedback from users, many preferred searching the internet for relevant courses to comprehend the full scope of creating prototypes. This gap identified in the research phase directly influenced the inclusion of the "Prototyping Basics" module.

Prototyping Practice
The "Prototyping Practice" module serves as an interactive playground within Figma, enabling users to apply their newfound knowledge from the tutorials in real-world scenarios. Here, users can experiment with popular design trends, recreate professional work, and refine their skills by undertaking varied prototype challenges.
Building upon the insights gathered during the research phase, it was evident that while users found value in structured tutorials, they often yearned for a platform where they could apply their knowledge in a tangible manner. Recollections from user feedback pointed towards a preference for hands-on learning, with many emphasizing the distinction between knowing how a tool operates and effectively utilizing it for design creation. Furthermore, our dialogues with YouTube content creators underlined the variability in online tutorial quality, further emphasizing the need for a standardized, in-app practice platform.

Design Styles & Themes
"Design Styles & Themes" stands as a pivotal unit within the Figma tutorial ecosystem. This segment offers insights into various design philosophies, aesthetic approaches, and trending themes, acting as a reservoir of inspiration for both budding and experienced designers. With the ever-growing community of content creators sharing their expertise on platforms like YouTube, this section aims to aggregate and present the best of design principles and thematic tutorials, all within the Figma interface.
Throughout the research phase, one prominent observation was the thriving community of content creators who were consistently sharing design knowledge on YouTube. However, the quality, consistency, and depth of these tutorials varied, leaving users to sift through an overwhelming amount of content to find relevant and valuable insights. Moreover, our conversations with these creators highlighted the challenges they faced in curating content that aligned with both the YouTube algorithm and the evolving demands of the design community.

Teamwork and Handoff
The "Teamwork and Handoff" segment is a crucial unit dedicated to facilitating smooth collaboration and handoff processes within the Figma environment. Recognizing the challenges many users face in the realm of team collaboration, this unit is meticulously crafted to nurture productive cooperation habits and underscore the significance of efficient handoff mechanisms.

Tutorial UI
The Tutorial UI design emphasizes clarity and accessibility, ensuring a frictionless learning experience for Figma users. Central to this UI is the audio playback feature directly within the canvas, enabling users to seamlessly listen to the tutorial instructions and perform each action in real-time. This approach is anchored in the idea that auditory guidance, when paired with visual cues, can significantly enhance comprehension and retention.

The necessary action will be highlighted on the interface via Figma UI. As needed, users can fast-forward or rewind through the steps.

Practice UI
The Practice UI is meticulously crafted to ensure that learners are not just passive recipients of information but are engaged in an interactive, hands-on learning experience. By introducing a video playback UI directly on the canvas, users can visually observe a design process, then immediately apply what they've learned in the same environment.